
Les bases d’une newsletter responsive
Après quelques galères, vous avez finalement une newsletter présentable (à peu près) sur tous les clients mails. La prochaine étape sera de la rendre responsive.
Une newsletter responsive basique peut se mettre en place sans trop se prendre la tête. Voici quelques pièges à éviter.
Pour bien commencer
Pour commencer, sachez que tous les clients mails ne supportent pas le responsive. Mais pour ceux qui le lisent, il est intéressant de le mettre en place.
Faire une newsletter responsive se fait avec des media-queries, de la même façon qu’une page web sauf que le code est inline. Vous mettez donc les media-queries dans la balise <style> du <head> de votre document.
Autre astuce: il faut avoir recours aux class pour cibler les éléments. Le ciblage parent-enfant etc. ne fonctionnera pas.
Largeur des tableaux

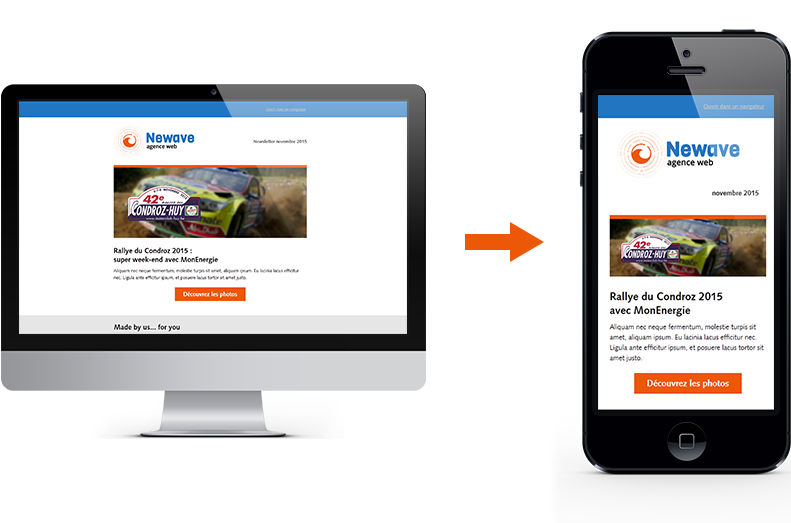
La première chose à faire est de redéfinir la largeur des tableaux pour les adapter à la taille d’un écran de téléphone mobile. Dans l’exemple présenté, on passe d’un tableau de 600px de large sur pc à 360px sur mobile.
<head>
...
<style>
@media screen and (max-width: 480px){
table[class=w360]{
width: 360px !important;
}
[class=w320]{
width: 320px !important;
}
}
</style>
</head>
Vous constatez que j’ai utiliser le sélecteur d’attributs ([class=nom]) plutôt que le sélecteur de classe (.nom). Ce dernier pose en effet quelques problèmes avec Yahoo! qui applique la media-query même si la condition de largeur max n’est pas respectée !
Afficher sur une seule colonne

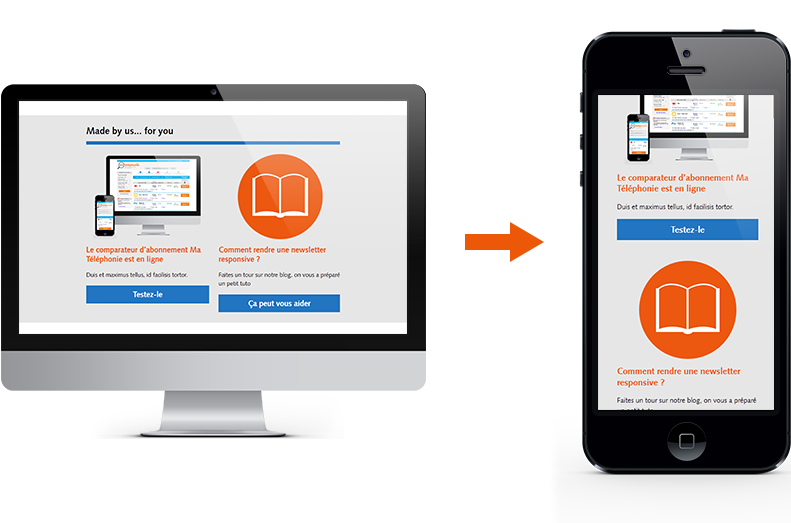
Si vous avez du contenu présenté en plusieurs colonnes, modifiez le comportement des <td> du tableau pour l’afficher en une seule colonne (plus commode sur mobile).
td[class=block]{
display:block !important;
}
Droit au but

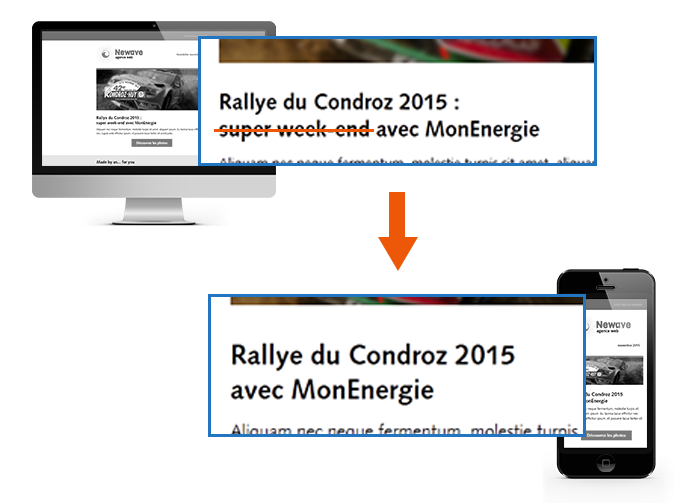
Finalement, n’hésitez pas à cacher certaines parties du texte afin de réduire la taille du message et d’aller droit au but.
span[class=nodisplay]{
display:none;
}
À retenir
Pour faire une newsletter responsive basique, il y a deux choses à mettre en place:
- modifier les largeurs des tableaux et
- modifier le comportement d’affichage des
<td>
N’oubliez pas d’utiliser les class et de préférer le sélecteur d’attribut.
Pour en savoir plus
Les conseils donnés ci-dessus ne sont qu’un départ pour une newsletter responsive.
Pour en savoir plus et pousser plus loin l’optimisation de votre responsive, je vous conseille le guide des emails mobiles de Campaign Monitor (aussi en français sur pompage.net).