L’ergonomie des formulaires.
Bonjour, vous l’aurez compris, nous allons parler ici d’ergonomie.
Cette notion qui tend à rendre plus clair et plus convivial un site web.
Mais plus précisément de l’ergonomie au niveau des formulaires.
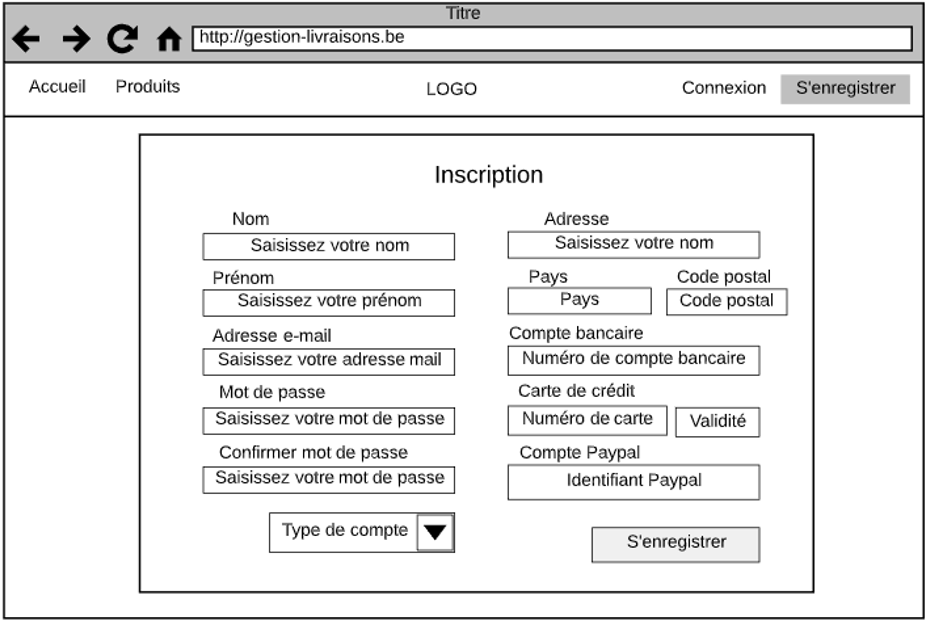
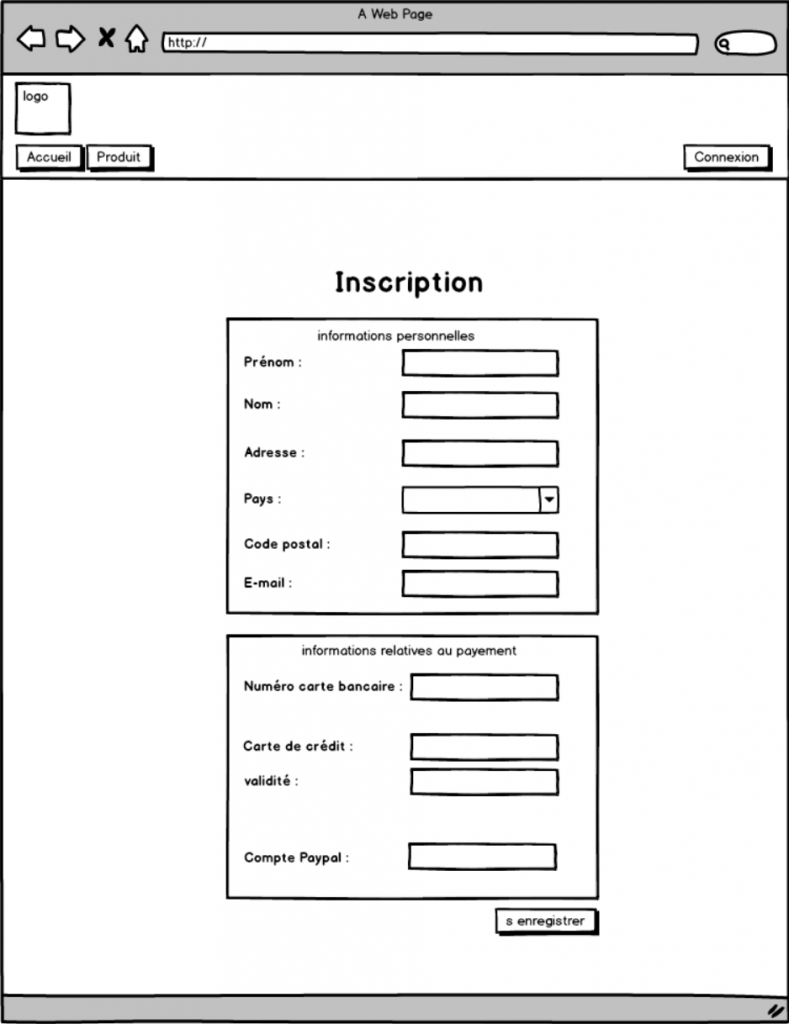
Pour illustrer ceci, je vais utiliser deux maquettes faites avec le logiciel Balsamiq Mockup.
Ces deux images représentent un formulaire d’inscription à un site web.
Elles contiennent toutes deux un ensemble de champs à compléter par un utilisateur qui souhaite s’enregistrer.
La première représentation contient quelques défauts en matière d’ergonomie
qui seront corrigées sur la deuxième.
Représentation 1 :

Représentation 2 :

Ces défauts peuvent être repris en différents
points.
Le premier point que l’on constate est que
bien qu’il est préférable de regrouper les
éléments cliquables lorsque ceux-ci sont
susceptibles d’être utilisés simultanément ou successivement.
La loi de la proximité stipule que le cerveau
humain assemble les éléments proches physiquement.
Il est donc préférable de regrouper par
catégories les différents éléments.
Nous aurons donc certes des éléments qui sont
séparés par un espace, car il faut tenir compte de la difficulté de certains utilisateurs à
cliquer précisément sur un bouton, mais également regroupés par catégorie.
Deuxièmement de par la loi des fitts qui est la suivante « Une cible est d’autant
plus facile à atteindre qu’elle est proche et grande ».
Nous pouvons conclure que tout bouton ou champs cliquable
de taille respectable est préférable. Nous préférerons donc placer
un bouton plus facile à atteindre qu’un simple lien
qui serra plus petit.
On notera également que pour une question de
visibilité le formulaire est détaché du reste de la page par un espacement correct. les deux parties du formulaire ont également
été placés l’une à la suite de l’autre.
d’un point de vue purement marketing il aurait même
été pensable de les mettre sur deux pages différentes afin qu’une
fois le premier formulaire rempli et validé
un membre de l’équipe marketing relance l’utilisateur par une demande
afin qu’il remplisse le formulaire.
Enfin, le bouton « s’enregistrer » bien
que correcte me fait tout de même penser à vous parler du concept
d’affordance. Ce terme désigne la capacité de
tout objet suggérant sa propre utilisation.
Le concept est simple, mais il reste encore à y
penser. Il s’agit en fait de mettre un objet-là où on l’attend afin de rendre
son utilisation intuitive un peu à la manière d’un interrupteur à
hauteur de main à côté d’une porte
le bouton de formulaire se trouve idéalement à la
suite de ce dernier.
Ces quelques conseils vous permettront de rendre
votre site plus facile à utiliser et plus convivial aux yeux de vos
visiteurs.